During a talk at a test conference a consultant told smilingly to stick to customers. The woman next to me was bristling. Her company hired consultants.
Is there a way to make this situation more painful for me?
You bet.
As a test consultant I had given her a ticket for the conference.
Ouch.
A good consultant makes herself or himself dispensable.
Definition obliged
Looking at the Dutch job market there is a cry for test automation experts. Even testers with a few months of experience have a distinct advantage over the inexperienced testers. They have a proof that they can use the demanded tool. And they are hired.
So if a company really needs test automation and no candidates have been found, then a test automation expert is flown in. This gives the company a real advantage. Or wings for the intended pun.
What is the consultant trap? After a while there is a test framework and lots of scripts and impressive heaps of test data which must be executed, updated, and maintained. In good order.
It is like buying a car which needs intensive care. If it is neglected for too long, then the car will not ride.
All the test automation stuff can be compared with a car. The mechanic is the test consultant.
No consultant means no working test automation, which means no edge, less revenue, and stronger competition. The company is trapped. This also hurts the revenue.
Path obliged
There are some managers who would object with
- “This is a proof of concept.”
- “The product is at the end of the life cycle.”
- “The consultant is only hired during the holiday of one of my employees.”
These sound like sound arguments.
In this blog post I want to focus on test automation experts who are the only ones to operate the test automation in a company.
That’s bad.
Suppose you are a manager and you have the task to improve test automation. Now you have to avoid the consultant trap.
But you still need a consultant to teach test automation to your team member.
Hummm.
According to me a good teacher doesn’t make the homework of a pupil. In terms of test automation a consultant is helping your team member with learning instead of putting all test automation in place.
Don’t touch everything.
Is there a way to determine whether a consultant is a good teacher?
Sure.
Ask to explain how to set up test automation in plain language. Or ask for possible first steps in your company. Other useful resources are recommendations of other customers, talks, or blog posts.
My suggestion is to keep the number of hours of the consultant low and the number of hours spent by your team member high.
My favourite way to learn something new is pairing. As a pupil I like to share the same computer with an expert while figuring out what is happening. The teacher (she or he) demonstrates things to me and then let me struggle.
Pairing is an activity for 2 persons. I do not like searching the right note with fast scribbled words on it because of the high pace of demonstration. And then interrupting my teacher who is teaching someone else in the meantime.
Attention!
While I was learning Test Driven Development, a junior DevOps engineer was watching every step I took.
Once in a while he made remark. Then I told my thoughts aloud and he would gently lead me to the right solution. He had an educational degree and earned my respect.
In short it is about finding the right balance between demonstrating and experimenting.
Another way for me to learn is exploring. Elisabeth Hendrickson made a nice concise format for this:
Explore < target > with < resources > to discover < information>.
I personally like exploring because of the hidden treasures I might find. Dungeons and diamonds.
OK. Back to the Example.
(No DeLorean included.)
A consultant could suggest something like
“Explore data driven testing with Postman to discover a concise way to maintain test scripts.”
A bit vague.
I tend to ask questions.
“What is data driven testing?”
A good teacher will give some examples:
“Suppose you buy 2 items costing 1 Euro each. What will be the total cost?”
“2 Euro.”
“And if you buy 4 items costing 1 Euro each. What will be the total cost?”
“4 Euro.”
“6 items for the same price?”
“6 Euro.”
“23 items.”
“23 Euro.”
“What did you notice?”
“The question became shorter. And you only changed the number every time.”
“So the numbers are data. What I described were 4 simple tests. In Data driven testing a tester or developer extracts data from the tests. So you only need 1 test with a set of data.”
“What would be a good to store the data?”
“A table like in spreadsheet program.”
And this conversation and experimentation could continue for hours.
After the session a debriefing can take place to reflect and determine new points of interest.
After a while I could explore on my own. If I get stuck, then I could contact the consultant.
Let me write about exploration of data driven testing on my own.
“What is the first place to look for?
I don’t like manuals.
Wait. This is cool:
TestAutomationU offers a free online course from Amber Race about Postman.
It contains a section about data driven testing.”
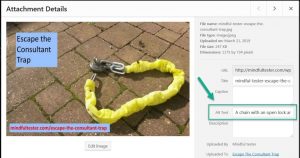
For the video I used sketchnotes for note taking. When I did some experimentation in this course, I used a word processor for notes.
Also now a debriefing is the way to reflect and to determine new steps. A consultant or colleague can be a person to speak with.
Proposal obliged
If there is a company where I would like to work, then it is the one with experimentation and growth mind set. It will earn my loyalty.
Hold my engineer degree.
As a manager you might complain about the time spent. As an Agile practitioner I would answer that competitors might outperform your company by learning and teaching.
In summary hire people with ability to learn and ability to teach test automation.
Thank you for your attention.
Okay time for the legal stuff.
Disclaimer: I have no experience with this approach to escape the consultant trap. I did not do any research. But I do welcome feedback.
According to me this proposal is agile. You learn and adapt. Luckily agile is in high demand.
Say Cheese.
Disclosure: at the moment of publication I wa jobless, so I was biased.